Variablen im HTML-Editor verwenden
Auf den meisten Seiten, die mithilfe des HTML-Editors individuell gestaltet werden können, können Sie Variablen einfügen. Eine Liste der Seiten finden Sie unter Der HTML-Editor.
Diese Variablen werden von Autotask in Variablensätzen präsentiert. Ein Variablensatz enthält Variablen, die zu einem bestimmten Autotask-Objekt wie Firma gehören. Die Ausnahme hierzu ist der Satz Diverses, der eine Reihe von Variablen enthält, die zu keinem anderen Satz passen.
Einige Variablensätze enthalten Variablen, die nicht nur einen Feldwert einfügen. Diese komplexen Variablen können eine große Menge an Informationen einziehen. Beispiele dieser komplexen Variablen sind Ticket: Historie (mit Formatierung) und Aufgabe: Historie (mit Formatierung). Siehe Komplexe Variablen, die genauer erläutert werden müssen.
Bei Feldern, die Rich-Text unterstützen, sind Variablen sowohl als Rich-Text- als auch als Nur-Text-Version verfügbar. Die Standardversion ist Rich-Text. Zum Beispiel verwendet Ticket: Beschreibung Rich-Text. Ticket: Beschreibung (Nur-Text) verwendet Nur-Text.
Welche Variablen sind verfügbar?
Nicht jedes Feld in der Datenbank ist als Variable verfügbar, jedoch sind benutzerdefinierte Felder für Objekte verfügbar, die dies unterstützen. Eine komplette Liste der jeweils verfügbaren Variablen finden Sie unter:
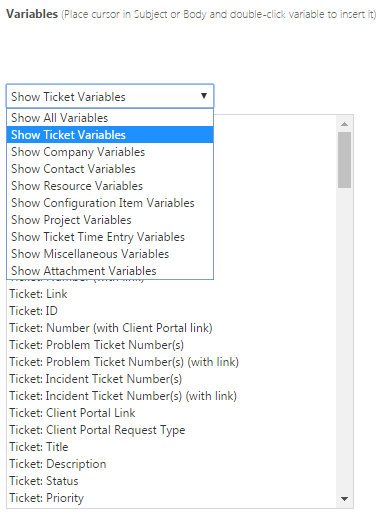
Sie finden die Liste der verfügbaren Variablen für jeden Satz direkt im Editor:
- Öffnen Sie eine Vorlage und klicken Sie im HTML-Editor auf das Dropdown-Menü Variablen oder das Symbol „Variablen einfügen“
 .
.
- Wählen Sie eine Variable aus, um lediglich die Variablen für diesen Satz anzuzeigen.
| Variablensatz | Beschreibung |
|---|---|
| Organisation |
Enthält die Feldvariablen für das Objekt „Firmenstandort“. Feldbeschreibungen finden Sie unter Eine Firma hinzufügen und Eine Firma bearbeiten. Enthält außerdem die Mitarbeitervariablen für den Mitarbeiter in Ihrer Firma, der der zuständige Mitarbeiter für die Firma ist. |
| Ihre Firma - Geschäftsstellen | Enthält die Feldvariablen für den Firmenstandort. Feldbeschreibungen finden Sie unter Firmenstandorte hinzufügen und bearbeiten. |
| Standort der Firma/Firma | Enthält die Feldvariablen für die Firma, mit der der Standort verbunden ist. Feldbeschreibungen finden Sie unter Eine Firma hinzufügen. |
| Anhang |
Enthält die Feldvariablen für externe Dateien, die mit einer Reihe von Autotask-Objekten verknüpft werden können, sowie den Mitarbeiter, der den Anhang hinzufügt. Siehe Anhänge hinzufügen und verwalten. HINWEIS Autotask unterstützt keine auf Anhänge bezogenen Variablen. Die Variablen für Anhänge beziehen sich immer auf die Funktion Neuer Anhang. |
| Rechnung an Firma | Verträge verfügen über eine Einstellung, mit der Sie einer Drittfirma Posten in Rechnung stellen können, die von dem Vertrag abgedeckt werden. Diese Firma kann als „Abrechnungsfirma“ bezeichnet werden. Siehe Verträge für die Abrechnung mit einer anderen Firma verwenden. |
| Rechnungsstellung | Enthält die Feldvariablen für die Adresse „Rechnung an“ auf der Rechnungsvorlage. |
| Rechnungsposition | Enthält die Feldvariablen für die Belegzeilen der Rechnung. Die Liste ist speziell auf jeden Rechnungspositionstyp bezogen. Rechnungspositionen vom Typ „Arbeitsaufwand“ haben Felder, die sich von den verfügbaren Feldern für Warenposten unterscheiden. Siehe Die Rechnungstabelle konfigurieren. |
| Kontakt | Enthält die Feldvariablen für das Objekt „Kontakt“. Feldbeschreibungen finden Sie unter Kontakte hinzufügen und bearbeiten. |
| Vertrag | Enthält die Feldvariablen für das Objekt „Vertrag“. Feldbeschreibungen finden Sie unter Einen Vertrag erstellen. |
| Warenposten | Enthält die Feldvariablen für Vertrags-, Projekt- oder Ticketwarenposten, die als Belegzeilen auf Rechnungen erscheinen. |
| Spesen | Enthält die Feldvariablen für einen individuellen Speseneintrag in einem Spesenbericht. Feldbeschreibungen finden Sie unter Spesen hinzufügen und bearbeiten. |
| Spesenkategorie | Diese Variablen werden nicht im HTML-Editor angezeigt. |
|
Eingehende E-Mail-Verarbeitung
|
Wenn Sie ein benutzerdefiniertes Postfach zur E-Mail-Verarbeitung konfigurieren, können Sie Vorlagen für Benachrichtigungsmails auswählen oder erstellen und somit ausgewählte Mitarbeiter über die erfolgreiche oder fehlgeschlagene Erstellung eines Tickets (oder anderen Objekts) informieren. Diese Benachrichtigungen können Variablen für den E-Mail-Absender, die Betreffzeile und den Text der ursprünglichen E-Mail enthalten. WICHTIG Sie müssen auf das Dropdown-Menü Alle Variablen anzeigen klicken, um diesen Variablensatz anzuzeigen. |
| RMM-Gerät |
Enthält die Feldvariablen für das Objekt „Mitarbeiter“. Feldbeschreibungen finden Sie unter Geräte hinzufügen und bearbeiten. |
| Rechnung | Enthält die Feldvariablen für das Objekt „Rechnung“, einschließlich Datumsbereich, Zahlungsbedingungen, Steuerinformationen und Summen. |
| Knowledge Base | Enthält die Feldvariablen für das Objekt „KnowledgeBase“. Dieser Satz wird verwendet, um Mitarbeiter zu informieren, dass ein KnowledgeBase-Beitrag erstellt wurde. |
| Meilenstein | Enthält die Feldvariablen für das Abrechnungsobjekt „Meilenstein“. |
| Diverses | Enthält die Feldvariablen für Logos, Datums- und andere Systeminformationen plus Variablen für einen Change Request einleitenden Mitarbeiter. |
| Notiz/To-Do | Enthält die Feldvariablen für die Objekte „Notiz“ und „To-Do“. Feldbeschreibungen finden Sie unter Projekt- oder Projektphasennotizen hinzufügen oder bearbeiten und Hinzufügen oder Bearbeiten von Aufgaben. |
| Benachrichtigungskontakt | Enthält die Feldvariablen für einen Kontakt bei einer Drittfirma, über die im Rahmen des Vertrags abgerechnet wird. Siehe Verträge für die Abrechnung mit einer anderen Firma verwenden. |
| Verkaufschance | Enthält die Feldvariablen für das Objekt „Verkaufschance“. Feldbeschreibungen finden Sie unter Verkaufschancen hinzufügen und bearbeiten. |
| Artikel | Enthält die Feldvariablen für das Objekt „Artikel“. Feldbeschreibungen finden Sie unter Einen Artikel hinzufügen, bearbeiten oder kopieren. |
| Projekt | Enthält die Feldvariablen für das Objekt „Projekt“, einschließlich Schätzungen und Summen. Feldbeschreibungen finden Sie unter Ein einzelnes Projekt verwalten. |
| Bestellung | Enthält die Feldvariablen für das Objekt „Bestellung“. Feldbeschreibungen finden Sie unter Eine Bestellung hinzufügen oder bearbeiten. |
| Angebot | Enthält die Feldvariablen für das Objekt „Angebot“ und zugehörige Verkaufschancen. Feldbeschreibungen finden Sie unter Ein Autotask-Angebot hinzufügen oder bearbeiten. HINWEIS Die Werte für die Angebotsvariablen Name (mit Link zur Bearbeitungsseite), Name (mit Link) und Link zur Bearbeitungsseite werden erst angezeigt, nachdem das Angebot veröffentlicht wurde. |
| Angebotener Artikel | Enthält die Feldvariablen für das Objekt „Angebotener Artikel“. Feldbeschreibungen finden Sie unter Einen angebotenen Artikel hinzufügen oder bearbeiten. |
| Interner Zeiteintrag | Enthält die Feldvariablen für das Objekt „Interner Zeiteintrag“. Feldbeschreibungen finden Sie unter Zeit auf einer Aufgabe hinzufügen und bearbeiten. |
| Mitarbeiter | Enthält die Feldvariablen für das Objekt „Mitarbeiter“. Feldbeschreibungen finden Sie unter Einen Mitarbeiter hinzufügen, bearbeiten oder kopieren. |
| Auftrag | Enthält die Feldvariablen für das Objekt „Auftrag“. Feldbeschreibungen finden Sie unter Einen Auftrag bearbeiten. |
| Sicherheitsprotokoll | Diese Variablen werden nicht im HTML-Editor angezeigt. |
|
Servicetermin
|
Enthält die Feldvariablen für das Objekt „Servicetermin“. Feldbeschreibungen finden Sie unter Servicetermine hinzufügen und bearbeiten. HINWEIS Vorlagen für Benachrichtigungsmails bei Serviceterminen unterstützen benutzerdefinierte Felder vom Typ Firma, Projekt, Aufgabe und Ticket. Das Hinzufügen von anderen benutzerdefinierten Feldtypen führt zu einer Fehlermeldung. |
| Service/Servicepaket | Enthält die Feldvariablen für das Abrechnungsobjekt „Service“. |
| Ratenzahlung | Enthält die Feldvariablen für das Abrechnungsobjekt „Ratenzahlung“ und für benutzerdefinierte Felder. |
| Aufgabe | Enthält die Feldvariablen für das Objekt „Aufgabe“ sowie das Objekt „Servicetermin“, zu dem die Aufgabe gehört. Feldbeschreibungen finden Sie unter Eine Aufgabe hinzufügen oder bearbeiten. |
| Taskfire-Ticket | Enthält die Feldvariablen für das Objekt „Taskfire-Ticket“. Dies beschreibt Tickets, die in Taskfire von einem Ihrer Kunden erstellt und an Sie übertragen oder mit Ihnen geteilt wurden. |
| Zeiteintrag für Taskfire-Ticket | Enthält die Feldvariablen für das Objekt „Zeiteintrag für Taskfire-Ticket“. Dies beschreibt die von einem Ihrer Mitarbeiter an einem Taskfire-Ticket gearbeiteten Stunden. |
| Aufgaben-Zeiteintrag | Enthält die Feldvariablen für das Objekt „Aufgaben-Zeiteintrag“. Feldbeschreibungen finden Sie unter Zeit auf einer Aufgabe hinzufügen und bearbeiten. |
| Ticket | Enthält die Feldvariablen für das Objekt „Ticket“. Feldbeschreibungen finden Sie unter Tickets hinzufügen, kopieren und bearbeiten. |
| Ticket-Zeiteintrag | Enthält die Feldvariablen für das Objekt „Ticket-Zeiteintrag“. Feldbeschreibungen finden Sie unter Einen Ticketzeiteintrag hinzufügen. |
| Ihre eigene Firma | Enthält die Feldvariablen für Ihre eigene Firma, einschließlich Adress- und Steuerinformationen. |
| Ihre Geschäftsstelle | Enthält die Feldvariablen für das Objekt „Firmenstandort“. Feldbeschreibungen finden Sie unter Geschäftsstellen. |
Diese Tabelle zeigt, welche Variablensätze für die einzelnen Vorlagen (die den HTML-Editor nutzen) verfügbar sind.
| Seite mit dem HTML-Editor | Verfügbare Variablensätze |
|---|---|
| Vorlage für Kundenportal-/Taskfire-Benachrichtigungen | Ticket Taskfire-Ticket Zeiteintrag für Taskfire-Ticket Geräte-ID Diverses |
| Kontaktmaßnahmen-Vorlage | Firma Kontakt |
| Vorlage für Vertragsbenachrichtigungen | Organisation Rechnung an Firma Kontakt Benachrichtigungskontakt Vertrag Diverses |
| Vorlage für CRM-Benachrichtigungen | Organisation Kontakt Verkaufschance Notiz/To-Do Angebot Auftrag Mitarbeiter Diverses Geräte Anhang Standort Standort/Firma |
|
Dokumente zusammenführen - Vorlage |
Organisation Ticket Projekt Aufgabe Angebot Auftrag Vertrag Ihre Firma - Geschäftsstellen |
| Vorlage für Bestandsbenachrichtigungen | Posten Bestellung Diverses |
| E-Mail-Vorlage für Rechnungen | Firma Rechnung |
| Rechnungsvorlage (Rechnungstabelle - Beschreibungsspalte) | Firma Ticket Projekt Aufgabe Geräte Mitarbeiter Aufgaben-Zeiteintrag Ticket-Zeiteintrag Diverses Rechnungsstellung Rechnungsposition Vertrag Warenposten Spesen Rechnung Ratenzahlung Ihre eigene Firma Ihre Geschäftsstelle Service/Servicepaket Meilenstein |
| Rechnungsvorlage (Seitenkopf, Rechnungskopf, Seitenfuß, Rechnungsfuß) | Firma Diverses Rechnungsstellung Rechnung Ihre eigene Firma Ihre Geschäftsstelle |
| Diverse Vorlagen für Benachrichtigungsmails | KnowledgeBase Diverses |
| Vorlage für Projektbenachrichtigungen | Projekt Aufgabe Organisation Verkaufschance Mitarbeiter Aufgaben-Zeiteintrag Diverses Anhang |
| E-Mail-Nachricht für Angebot | Firma Kontakt Verkaufschance Mitarbeiter Angebot Diverses Ihre eigene Firma Ihre Geschäftsstelle |
| Angebotsvorlage (Hauptteil - Beschreibungsspalte) | Firma Kontakt Verkaufschance Angebot Diverses Ihre eigene Firma Ihre Geschäftsstelle Angebotener Artikel |
| Angebotsvorlage (Seitenkopf, Angebotskopf, Seitenfuß, Angebotsfuß) | Firma Kontakt Verkaufschance Angebot Diverses Ihre eigene Firma Ihre Geschäftsstelle |
| Vorlage für Serviceterminbenachrichtigungen | Servicetermin Organisation Ticket Aufgabe Projekt Kontakt Mitarbeiter Geräte Ticket-Zeiteintrag Aufgaben-Zeiteintrag Diverses Standort Standort/Firma |
| Vorlage für Service Desk-Benachrichtigungen | Ticket Organisation Kontakt Mitarbeiter Geräte Projekt Ticket-Zeiteintrag Servicetermin Diverses Anhang Standort Standort/Firma |
| Umfrage-E-Mail-Benachrichtigung | Firma Kontakt Ticket Diverses |
| Vorlage für Stundenzettelbenachrichtigungen | Interner Zeiteintrag Mitarbeiter Diverses Anhang |
Variablen im HTML-Editor einfügen
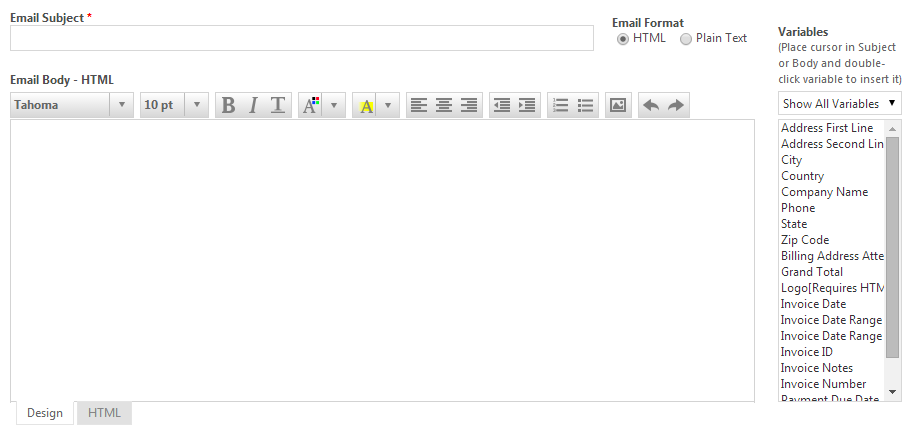
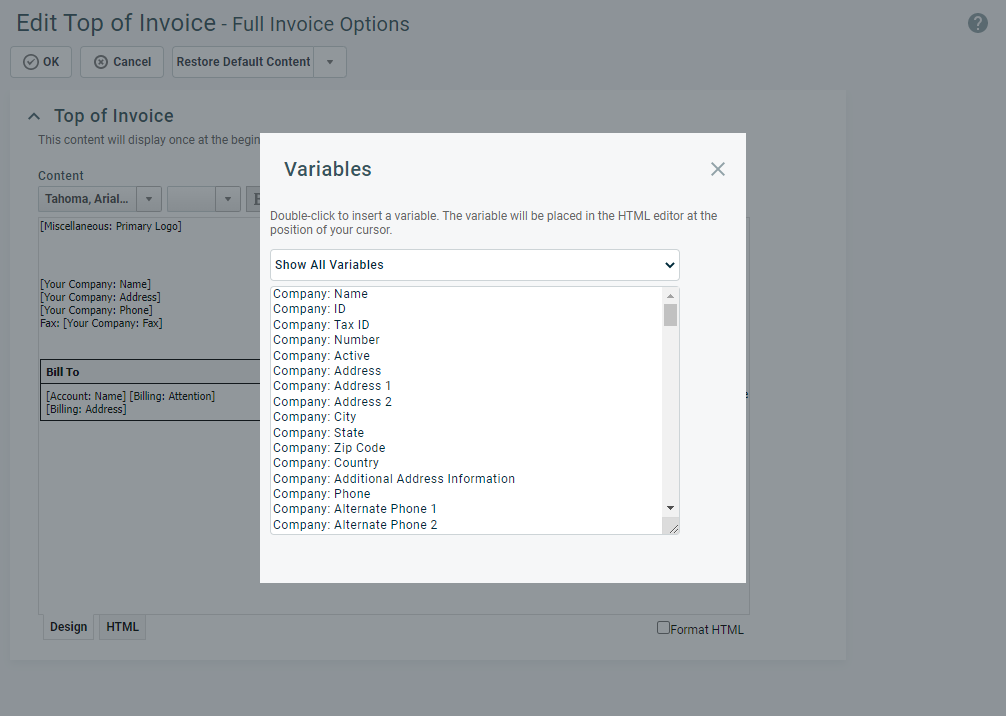
Sie können im Editor Variablen einfügen, sodass beim Erstellen einer Nachricht oder Vorlage die Variablen automatisch mit Informationen aus Ihrer Autotask-Datenbank ersetzt werden. Variablen können in einer beständigen Dropdown-Liste rechts neben dem HTML-Editor angezeigt werden oder in einem Dialogfenster für Variablen, das Sie öffnen können, indem Sie auf das Symbol Variable einfügen![]() in der HTML-Symbolleiste klicken.
in der HTML-Symbolleiste klicken.
| HTML-Editor mit Bereich für Variablen (bei Vorlagen für Benachrichtigungsmails) |
|---|

|
| HTML-Editor mit Fenster für Variablen (bei Angebots- und Rechnungsvorlagen) |

|
In beiden Fällen können Sie über eine einzelne Liste auf alle Variablen zugreifen (die Option Alle Variablen anzeigen) oder Ihre Optionen einschränken, indem Sie bestimmte Variablengruppen auswählen. Wenn der Variablenbereich nicht angezeigt wird, klicken Sie auf das Symbol Variable einfügen![]() in der Symbolleiste des HTML-Editors, um das Dialogfenster für Variablen zu öffnen.
in der Symbolleiste des HTML-Editors, um das Dialogfenster für Variablen zu öffnen.
HINWEIS Bei Vorlagen für Benachrichtigungsmails können Variablen auch in der Betreffzeile eingefügt werden.