Der HTML-Editor
Autotask enthält einen eingebetteten Seiteneditor, der das Erstellen von Seiten im WYSIWYG- oder HTML-Modus auf den folgenden Seiten ermöglicht:
- Dokumente zusammenführen und Dokumente zusammenführen - Vorlage. Siehe Dokumente mit der Funktion „Dokumente zusammenführen“ erstellen und Vorlagen zum Zusammenführen von Dokumenten hinzufügen und bearbeiten.
- Die Editoren für die Abschnitte „Seitenkopf“, „Seitenfuß“, „Rechnungskopf“, „Rechnungsfuß“ und „Anlage“ der Seiten Rechnungsvorlage gestalten, Angebotsvorlage gestalten und Bestellvorlage gestalten . Siehe Rechnungsvorlagen gestalten, Angebotsvorlage gestalten oder Bestellvorlage gestalten.
- Den Seiten E-Mail-Vorlage für Rechnungen und E-Mail-Nachricht für Angebot. Siehe Vorlagen für E-Mail-Nachrichten für Rechnungen oder Angebote hinzufügen oder bearbeiten.
- Der Seite Umfrage-E-Mail-Benachrichtigung. Siehe Umfrage-E-Mail-Benachrichtigungen erstellen und bearbeiten.
- Der Seite Kontaktmaßnahmen. Siehe Kontaktmaßnahmen erstellen und ausführen.
- Allen Seiten Vorlagen für Benachrichtigungsmails. Siehe Vorlagen für Benachrichtigungsmails hinzufügen oder bearbeiten.
- Dem benutzerdefinierten Seitenfuß für Arbeitsberichte. Siehe Einen benutzerdefinierten Seitenfuß für den Arbeitsbericht erstellen.
- Den Seiten Widget hinzufügen und Widget-Einstellungen für HTML-Widgets. Siehe Verbleibende Einstellungen für HTML-Widgets.
HINWEIS Eine Reihe von anderen Seiten verfügen über den Rich-Text-Editor. Siehe Der Rich-Text-Editor.
Die grundlegende Funktionalität ist auf allen Seiten dieselbe, jedoch gibt es ein paar kleinere Unterschiede. Zum Beispiel können Sie im Editor für den benutzerdefinierten Seitenfuß bei Arbeitsberichten und im Editor für HTML-Widgets keine Variablen hinzufügen.
Der Editor kann im Design- oder HTML-Modus verwendet werden, und Sie können zwischen den beiden Modi wechseln, indem Sie auf die Registerkarten am unteren Seitenrand klicken.
WICHTIG Der Kaseya Helpdesk hilft nicht beim Erstellen, Modifizieren oder der Fehlersuche bei benutzerdefinierten HTML-Vorlagen für Benachrichtigungsmails!
Im Design-Modus arbeiten
Im Design- und WYSIWYG-Modus funktioniert der Editor wie ein einfaches Textverarbeitungsprogramm. HTML-Tags werden nicht angezeigt. Setzen Sie Ihren Cursor in den Editor, um Text, Bilder, Stilelemente und Variablen hinzuzufügen. Sie können auch den Inhalt eines anderen Dokuments einfügen.
HINWEIS Bei der Arbeit im Editor können Sie mittels Rechtsklick auf die browserbasierten Optionen für Ausschneiden, Kopieren, Einfügen und Löschen zugreifen.
| Bearbeitungstools | Beschreibung |
|---|---|
| Schriftauswahl
|
Wenn Sie eine Schriftart verwenden möchten, die nicht in der Dropdown-Liste aufgeführt ist, klicken Sie auf die HTML-Registerkarte und ändern Sie den Schriftnamen. HINWEIS Diese Beschriftung zeigt „Tahoma,Arial“ an, es sei denn, der Cursor befindet sich in Text, bei dem eine nicht standardmäßige Schriftart angewandt wurde. |
| Schriftgröße
|
Wählen Sie eine Schriftgröße aus. Beachten Sie, dass der HTML-Editor kein CSS unterstützt. Daher müssen Sie Überschriften mithilfe der Schriftgröße kennzeichnen. HINWEIS Diese Beschriftung bleibt leer, es sei denn, der Cursor befindet sich in Text, bei dem eine nicht standardmäßige Schriftgröße angewandt wurde. |
| Textformatierung (fett, kursiv, unterstrichen)
|
Wählen Sie Text oder Variablen aus und klicken Sie auf das entsprechende Formatierungssymbol. |
| Textfarbe und Hintergrundfarbe
|
Wählen Sie Text oder Variablen aus und klicken Sie auf das entsprechende Symbol für die Textfarbe oder die Hintergrundfarbe. |
| Ausrichtung (linksbündig, zentriert, rechtsbündig)
|
Wählen Sie eine Zeile und klicken Sie auf ein Ausrichtungssymbol. |
| Ausrücken/Einrücken
|
Setzen Sie den Cursor in eine Textzeile und klicken Sie das entsprechende Symbol, um die gesamte Zeile bis zum nächsten Tabstopp nach links oder rechts zu rücken. |
| Nummerierungen und Aufzählungszeichen
|
Wählen Sie einen Text aus und klicken Sie auf das Symbol für Nummerierungen oder Aufzählungszeichen. |
| Bild einfügen
|
Akzeptierte Bilddateitypen sind png, jpeg und gif. Sie können in den Editor keine Bilder aus externen Dokumenten einfügen. Diese Option ist nicht für den Hauptteil des Editors für Rechnungs-, Bestellungs- oder Angebotsvorlagen verfügbar. WICHTIG Inline-Bilder in E-Mails, die in Tickets umgewandelt wurden, bleiben inline. Bilder, die an umgewandelte E-Mails angehängt sind, sind über die Registerkarte Aktivität des Tickets verfügbar. Links zu externen Bildern werden nicht umgewandelt. |
| Variablen einfügen
|
Klicken Sie, um das Popup-Fenster für die Variablenauswahl aufzurufen. Siehe Variablen im HTML-Editor verwenden. |
| Rückgängig/Wiederherstellen
|
Klicken Sie, um eine Aktion oder eine Reihe von Aktionen rückgängig zu machen oder wiederherzustellen. HINWEIS Diese Funktion ist im Internet Explorer nicht verfügbar. |
| HTML formatieren | Wählen Sie dieses Kontrollkästchen, damit der Editor automatisch HTML-Formatierung auf Ihren HTML-Code anwendet. Dadurch können Sie einfacher bestimmte Elemente erkennen, wie beispielsweise den Anfang und das Ende von Tabellen, Zeilen, Abschnitten und Bereichen. HINWEIS Sie können das Kontrollkästchen markieren, um die HTML-Formatierung bei einer bestehenden Seite anzuwenden und sie vor Beginn der Kodierung zu prüfen. |
Die HTML-Version der Seite wird automatisch erstellt, während Sie Text und Variablen eingeben und formatieren. Sie kann angezeigt und bearbeitet werden, indem Sie auf die Registerkarte „HTML“ klicken.
Im HTML-Modus arbeiten
Im HTML-Modus können Sie den HTML-Quellcode einsehen und bearbeiten, der automatisch im Design-Modus erstellt wurde.
Des Weiteren können Sie ein Design einfügen, das in einem anderen HTML-Editor (wie beispielsweise DreamWeaver) erstellt wurde, und Sie können HTML-Code direkt eingeben. Verwenden Sie diese Option, wenn Sie Erfahrung mit der Arbeit mit HTML besitzen und Formatierungen und Effekte erstellen möchten, die nicht im Design-Modus verfügbar sind.
TIPP Nutzen Sie das Kontrollkästchen HTML formatieren, um den HTML-Code mit korrekten Zeilenumbrüchen und Einrückungen darzustellen.
HINWEIS Der HTML-Editor unterstützt kein CSS. Außerdem funktionieren die Optionen zur Textformatierung nicht im HTML-Modus.
HINWEIS Alle Inhalte in dieser Ansicht müssen von korrekt formatierten HTML-Tags umgeben sein. Klicken Sie hier, um einen kostenlosen HTML-Prüfer aufzurufen: http://validator.w3.org/
Bei Vorlagen, die auf der Vorlage „Standard (Rechnungsadresse links)“ basieren, können Sie den Rechnungsempfängerbereich verschieben. So verschieben Sie den Bereich:
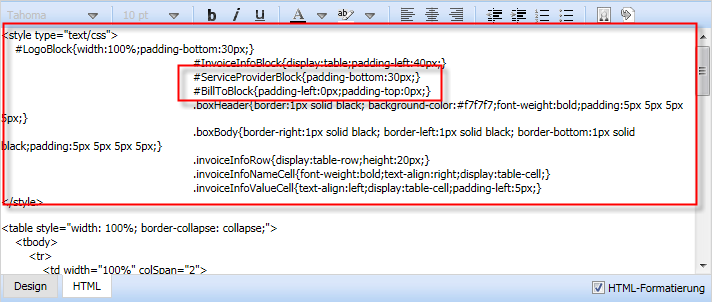
- Hoch - verringern Sie die fettgedruckte Zahl #ServiceProviderBlock{padding-bottom:30px;}
- Runter - erhöhen Sie die fettgedruckte Zahl #BillToBlock{padding-left:0px;padding-top:0px;}
- Links - kann nicht nach links verschoben werden
- Rechts - erhöhen Sie die fettgedruckte Zahl #BillToBlock{padding-left:0px;padding-top:0px;}
Bei Vorlagen, die auf der Vorlage „Standard (Rechnungsadresse rechts)“ basieren, können Sie den Rechnungsempfängerbereich verschieben. So verschieben Sie den Bereich:
- Hoch - erhöhen Sie die fettgedruckte Zahl #BillToBlock{padding-left:40px;padding-right:0px;padding-bottom:0px;}
- Runter - fügen Sie Zeilenumbruch-Tags nach dem direkt darüber liegenden Element ein
<div class="invoiceInfoValueCell">[Rechnung: Fälligkeitsdatum]</div>
</div>
</div>
</br>
</br>
- Links - erhöhen Sie die fettgedruckte Zahl #BillToBlock{padding-left:40px;padding-right:0px;padding-bottom:0px;}
- Rechts - kann nicht nach rechts verschoben werden
Bei Vorlagen, die auf der Vorlage „Doppelfenster“ basieren, können Sie den Rechnungsempfängerbereich und den Serviceanbieterbereich verschieben. So verschieben Sie die Bereiche:
Serviceanbieter
- Hoch - kann nicht nach oben verschoben werden
- Runter - erhöhen Sie die fettgedruckte Zahl #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Links - verringern Sie die fettgedruckte Zahl #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Rechts - erhöhen Sie die fettgedruckte Zahl #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
Rechnung an
- Hoch - verringern Sie die fettgedruckte Zahl #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Runter - erhöhen Sie die fettgedruckte Zahl #ServiceProviderBlock{height:160px;overflow:hidden;padding-left:25px;padding-top:0px;}
- Links - verringern Sie die fettgedruckte Zahl #BillToBlock{padding-left:25px;}
- Rechts - erhöhen Sie die fettgedruckte Zahl #BillToBlock{padding-left:25px;}
Wenn Sie sich nur begrenzte HTML-Kenntnisse haben, trotzdem jedoch die Position der Adressbereiche auf Ihren Rechnungsvorlagen bearbeiten müssen, um Platz für ein größeres Logo zu schaffen, können Sie folgendermaßen vorgehen:
- Erstellen Sie eine Kopie von einer der Systemvorlagen und öffnen Sie sie.
- Klicken Sie, um den Rechnungskopf zu bearbeiten. Der Editor wird in der Designansicht geöffnet.
- Markieren Sie das Kontrollkästchen HTML formatieren, klicken Sie dann auf die Registerkarte HTML und suchen Sie nach den <style>-Tags.
- Folgen Sie den Anweisungen für die Vorlage, auf der Ihre Vorlage basiert.
In der Rechnungsvorlage wird der Rechnungsfußinhalt einmal angezeigt, und zwar auf der letzten Seite der Rechnung. Wenn der Inhalt des Rechnungsfußes beim Drucken nicht auf die Seite passt, wird er aufgeteilt und geht auf der nächsten Seite weiter. Unternehmen Sie die nachfolgenden Schritte und fügen Sie den Style „page-break-inside: avoid;“ ein, um einen Seitenumbruch zu vermeiden und den Rechnungsfußinhalt auf einer Seite zu behalten.
TIPP Diese Information basiert auf dem HTML-Markup aus unseren Autotask-Standardvorlagen. Wenn der HTML-Code in diesem Abschnitt Ihrer Vorlage geändert wurde, sollten Sie (falls Sie nicht mit diesem HTML-Style vertraut sind) das Standard-Markup wiederherstellen, bevor Sie fortfahren.
- Klicken Sie im Rechnungsfußabschnitt der Rechnungsvorlage auf Bearbeiten.
- Klicken Sie auf die HTML-Registerkarte.
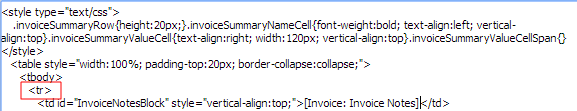
- Suchen Sie das erste <tr>-Tag für die erste Zeile in der ersten Tabelle.
TIPP Wählen Sie gegebenenfalls das Kontrollkästchen HTML formatieren aus, um den HTML-Code mit Zeilenumbrüchen und Einrückungen anzuzeigen.
- Fügen Sie diesen Style
style="page-break-inside: avoid;"
zwischen <tr und > ein.
Es sollte folgendermaßen aussehen: <tr style="page-break-inside: avoid;">
- Klicken Sie zum Speichern auf OK.
Variablen im HTML-Editor einfügen
Einen Überblick über Variablen finden Sie unter Variablen im HTML-Editor verwenden.
- Setzen Sie den Cursor im Editor an die Stelle, an der Sie die Variable einsetzen möchten.
Wenn Sie an einem Abschnitt der Rechnungsvorlage arbeiten, klicken Sie auf das Symbol![]() Variable einfügen, um das Fenster „Variablen“ zu öffnen.
Variable einfügen, um das Fenster „Variablen“ zu öffnen.
- Doppelklicken Sie auf die Variable, um sie an der Cursor-Stelle einzufügen.
- Setzen Sie den Cursor an die entsprechende Stelle und doppelklicken Sie auf jede Variable, die Sie hinzufügen möchten.
Wenn Sie an einem Abschnitt der Rechnungsvorlage arbeiten, müssen Sie auf das Symbol Variable einfügen klicken, um das Fenster „Variablen“ erneut zu öffnen.
- Nutzen Sie die Formatierungsoptionen für Text (wie unter Im Design-Modus verfügbare Bearbeitungstools beschrieben), um Ihren Text zu formatieren.
Die Service Desk-Variable „Ticket: Prioritätsfarbe“ verhält sich anders als andere Variablen für Nachrichten und Vorlagen. Statt Datenbankinhalte in den Hauptteil Ihrer Nachricht einzufügen, legt sie den Farbwert für Text oder andere Seitenelemente in der Nachricht fest. Der Farbwert wird festgelegt, um der Farbe zu entsprechen, die für eine Ticketpriorität in Autotask angegeben ist. Sie können die Variable in ticketbezogenen Nachrichten verwenden, um einen Teil der Nachricht mithilfe der Farbe für die Ticketpriorität hervorzuheben. Wenn Sie nicht mit Prioritätsfarben für Tickets in Autotask vertraut sind, beziehen Sie sich auf Aufgaben- und Ticketprioritäten.
Sie müssen die Variable „Prioritätsfarbe“ im HTML-Editor verwenden. Sie können sie nicht einfach in der Design-Ansicht oder der HTML-Ansicht einfügen. Es sind entsprechende HTML-Kodierungskenntnisse erforderlich, um ein Style-Attribut zu erstellen und es auf den gewünschten Text oder das gewünschte Element anzuwenden. Das Style-Attribut würde dann so aussehen:
style="color:[Ticket: Prioritätsfarbe]"
Nachfolgend ist ein Beispiel für eine Möglichkeit, wie die Beschriftung Priorität: als regulärer Text angezeigt werden kann, gefolgt vom Prioritätsnamen in der Farbe, die der Priorität zugewiesen ist.
<div>
<span>Priorität: </span><span style="color:[Ticket: Prioritätsfarbe]">[Ticket: Priorität]</span>
</div>
Variablen in Rechnungs-, Bestellungs- oder Angebotsvorlagen enthalten nicht immer Daten, wenn der endgültige Artikel generiert wird. Wenn keine Daten vorhanden sind, wird die Beschriftung der Variable trotzdem auf der Rechnung, der Bestellung oder im Angebot angezeigt, gefolgt von Leerzeichen. Wenn die Variablendaten = 0 sind, erscheint die Beschriftung, gefolgt von 0.
Bei den meisten dieser Variablen können Sie ein Bedingungstag anwenden, damit die Variablenbeschriftung nicht auf der Rechnung oder im Angebot angezeigt wird, wenn keine Daten vorhanden oder der Datenwert = 0 ist. Um dies vorzunehmen, müssen Sie den HTML-Modus im HTML-Editor verwenden.
- Fügen Sie Ihre Variablen für die Vorlage an der entsprechenden Stelle hinzu oder suchen Sie den vorhandenen Variablenabschnitt, den Sie abhängig von einer Bedingung sichtbar machen möchten.
- Klicken Sie gegebenenfalls auf die HTML-Registerkarte, um in den HTML-Modus zu wechseln.
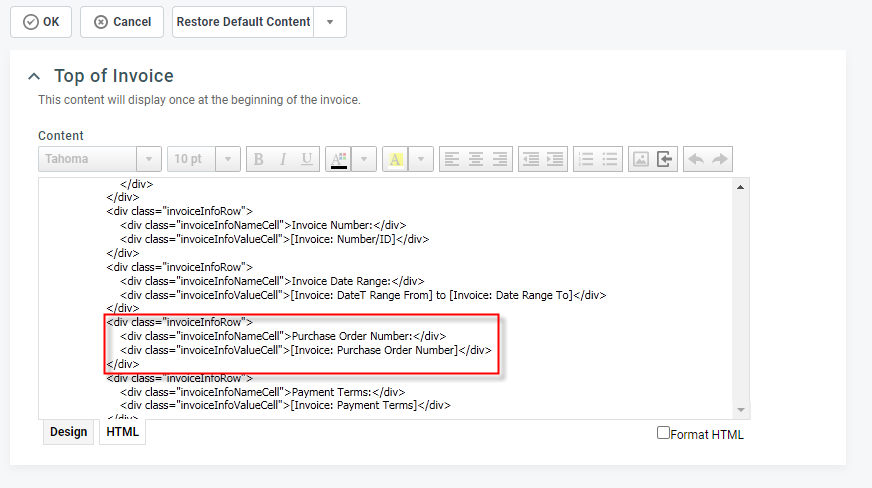
- Suchen Sie die Zeilen der ersten Variable, bei der Sie die Bedingung festlegen möchten. Der Abschnitt für den Code einer Variable wird so ähnlich aussehen:
<div class="invoiceInfoRow">
<div class="invoiceInfoNameCell">Bestellnummer:</div>
<div class="invoiceInfoValueCell">[Rechnung: Bestellnummer]</div>
</div>
Wenn es sich bei dem Container-Element um eine Tabellenzeile statt dem div-Tag handelt (wie im Seitenfußbereich der Rechnungsvorlage), würde der Abschnitt für die Übersicht der nicht abrechenbaren Arbeitsstunden folgendermaßen aussehen:
<tr class="invoiceSummaryRow">
<td class="invoiceSummaryNameCell">Nicht abrechenbare Arbeitsstunden</td>
<td class="invoiceSummaryValueCell">[Rechnung: Nicht abrechenbare Arbeitsstunden]</td>
</tr>
HINWEIS In den vorstehenden Beispielen sind die Zeilen in einem „Container-Element“ enthalten (<div oder <tr). Das Tag für die Bedingung sollte in das Container-Element eingefügt werden, ansonsten kann ein horizontaler Leerraum entstehen.
In den Zeilen in Ihrem Code werden möglicherweise andere Tags angezeigt.
- Hinzufügen
conditional-display-variable="[Variablenname]"
zur ersten Zeile des Variablenbereichs direkt vor dem „>“-Tag hinzu und ersetzen Sie [Variablenname] mit dem exakten Namen der Variable.
TIPP Der Variablenname erscheint in Klammern nach <div class="invoiceInfoValueCell">.
Die erste Zeile im vorstehenden Beispiel würde folgendermaßen aussehen:
<div class="invoiceInfoRow" conditional-display-variable="[Rechnung:Bestellnummer]">
<tr class="invoiceSummaryRow" conditional-display-variable="[Rechnung: Nicht abrechenbare Arbeitsstunden]">
HINWEIS Das Bedingungselement ist nicht bei HTML-Elementen gültig, die bereits ein Style-Tag haben. Zum Beispiel können Sie das Tag für die Bedingung nicht bei <div class="invoiceInfoRow" style="width: 100%"> verwenden.
- Wiederholen Sie diese Schritte für jeden Abschnitt, den Sie bedingungsabhängig machen möchten.
Variablen, bei denen „condition-display-variable“ nicht verwendet werden kann
Die folgenden Variablen unterstützen derzeit das Tag für die bedingungsabhängige Anzeige nicht: [Rechnung: Nummer/ID], [Rechnung: Nummer], [Rechnung: Stundenkontingentsaldo], [Rechnung: Vorauszahlungsvertragssaldo], [Rechnung: Ticketvertragssaldo], [Rechnung: Steuerdetails], [Rechnung: Summen]
Um eine Variable, ihre Beschriftung und die Zeile, in der sie angezeigt wird, komplett zu entfernen, gehen Sie wie folgt vor:
- Klicken Sie in der Designansicht auf die Variable, die Sie entfernen möchten.
- Markieren Sie das Kontrollkästchen HTML formatieren.
- Wechseln Sie zur HTML-Ansicht. Sie sehen den Cursor innerhalb der Variablen.
- Löschen Sie folgendes:
<div class="invoiceInfoRow">
<div class="invoiceInfoNameCell">Bestellnummer:</div>
<div class="invoiceInfoValueCell">[Rechnung: Bestellnummer]</div>
</div>
- Wechseln Sie zur Designansicht, um Ihre Änderungen zu bestätigen. Wenn Sie einen Fehler gemacht haben, klicken Sie auf Abbrechen oder verwenden Sie Standardinhalte wiederherstellen, um die Standardwerte des Systems wiederherzustellen.