Informationen über Dashboard-Widgets
Was sind Autotask-Widgets?
Autotask-Widgets sind grafische Benutzeroberflächenelemente, die Informationen über die Daten in Autotask visualisieren und zusammenfassen. Die von uns zum Visualisieren der Daten verwendeten Anzeigen und Diagramme (wie beispielsweise Säulen- und Kreisdiagramme) sind Benutzern aus Tabellen- und Berichtsanwendungen bekannt.
Ähnlich wie bei Schaltflächen einer Benutzeroberfläche können Benutzer mit grafischen Elementen interagieren. Durch Klick (Nachforschen) auf ein grafisches Element oder eine Komponente (wie beispielsweise eine einzelne Säule oder ein Keilstück eines Kreises) wird eine Tabelle geöffnet, in der die zugrundeliegenden Daten enthalten sind. Sie können dann auf eine Zeile klicken oder das Rechtsklickmenü nutzen, um einen individuellen Datensatz zu öffnen oder zu bearbeiten. Wenn Sie die Ticket-Widgets aufschlüsseln, haben Sie auch die Möglichkeit, sie in einem Board-Format anzuzeigen. Siehe Informationen über Boards.
HINWEIS Sie können bis zu 24 Daten-Widgets auf einem Dashboard anzeigen. Siehe Einführung in das Autotask-Dashboard.
Wie sind Widgets mit Objekten verknüpft?
Ein Autotask-Objekt ist ein Objekt in Autotask, für das Informationen in Ihrer Autotask-Instanz gesammelt und gespeichert werden, beispielsweise ein Ticket, eine Verkaufschance oder ein Projekt. Jedes Widget ist mit einem bestimmten Objekt verbunden und visualisiert Informationen in Bezug auf dieses Objekt. Das Widget kann lediglich auf Daten aus dem zugehörigen Objekt zugreifen.
BEISPIEL Wenn Ihr Widget zum Beispiel verkaufsbezogene Informationen anzeigen soll, wählen Sie das Objekt „Verkaufschance“. Wenn Sie ticketbezogene Informationen sehen möchten, wählen Sie das Objekt „Ticket“.
Autotask hat Widgets für alle Objekte erstellt, die gegenwärtig mit ihnen verbunden werden können. Diese Widgets sind im Thema „Die Bibliothek für Dashboard-Widgets“ unter der Überschrift Widget-Beschreibungen nach Objekt aufgelistet und beschrieben.
Sonderfall: HTML-Widgets
HTML-Widgets sind die Ausnahme. Sie sind textbasiert und nicht mit einem Objekt verknüpft. Mithilfe von HTML-Widgets können Sie benutzerdefinierte Inhalte in einem Dashboard-Widget anzeigen.
Um ein HTML-Widget zu erstellen, wählen Sie Sonstiges aus dem Dropdown-Menü Objekt aus. Ausführlichere Informationen zum Erstellen von HTML-Widgets finden Sie unter Verbleibende Einstellungen für HTML-Widgets.
Widget-Sicherheit
Siehe Widget-Sicherheit.
Widget-Typen und visuelle Darstellungstypen
Wenn Sie ein neues Widget hinzufügen, müssen Sie einen Widget-Typ auswählen. Der Widget-Typ bestimmt, welche visuellen Darstellungstypen Sie auswählen können. Der visuelle Darstellungstyp bestimmt, wie die Daten angezeigt werden.
BEISPIEL Wenn Ihr Widget-Typ beispielsweise ein Diagramm ist, können Sie ein Kreisdiagramm oder ein Balkendiagramm als visuellen Darstellungstypen auswählen. Handelt es sich bei Ihrem Widget um eine Anzeige, können Sie einen Zähler oder eine Einzelnummer als visuellen Darstellungstypen wählen.
Die folgenden Tabellen listen die visuellen Darstellungstypen auf, die für jeden Widget-Typ zur Verfügung stehen.
Wählen Sie Diagramm, wenn Ihre Daten als Diagramm dargestellt werden sollen. Die folgenden visuellen Darstellungstypen sind verfügbar:
| Visueller Darstellungstyp | Beschreibung | |
|---|---|---|

|
Kreis | Ein Kreis, der in keilförmige Abschnitte unterteilt ist. Jeder Abschnitt steht für einen statischen Wert und den Anteil des Werts am Gesamtwert, der vom Diagramm dargestellt wird. Kreisdiagramme werden oft verwendet, um prozentuale Anteile darzustellen. Sie können keine Änderungen im Laufe der Zeit anzeigen. Sie sind am effektivsten, wenn eine begrenzte Anzahl von Werten verglichen wird, da es bei zu vielen Keilstücken schwierig ist, die Werte zu vergleichen. Sie können beispielsweise ein Kreisdiagramm verwenden, um die Verteilung von offenen Verkaufschancen auf die Mitglieder des Vertriebsteams anzuzeigen. |

|
Ring | Ähnelt einem Kreisdiagramm, allerdings mit einem Loch in der Mitte. Die meisten Widgets in benutzerdefinierten Dashboards vom Typ Ring zeigen einen numerischen Gesamtwert in der Mitte des Rings an. |

|
Linie | Zeigt eine Reihe von Datenpunkten in einem Wertebereich an, meistens in einem Zeitraum. Die Werte sind mit einer Linie verbunden. Liniendiagramme eignen sich am besten, um Trends zu beobachten. Sie können beispielsweise ein Liniendiagramm verwenden, um zu beobachten, wie viele Tickets in einem bestimmten Zeitraum pro Tag erstellt werden. |

|
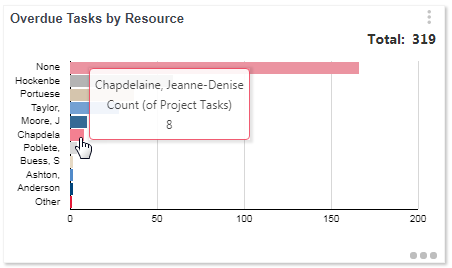
Balken | Eine Reihe von horizontalen Formen, normalerweise Rechtecke (Balken), die unterschiedliche Werte in einem Datensatz repräsentieren. Eine gute Wahl, wenn Sie Werte vergleichen, die nicht unbedingt mit zeitlichen Werten verbunden sind. Sie können zum Beispiel ein Balkendiagramm verwenden, um die Anzahl der offenen Tickets nach Mitarbeiter gruppiert darzustellen. Jeder Balken steht für einen Mitarbeiter und die Größe des Balkens repräsentiert die Anzahl der offenen Tickets, die diesem Mitarbeiter zugewiesen sind. Balken können innerhalb des Diagramms gruppiert werden, um Untergruppen darzustellen, z. B. um den Status von offenen Tickets anzuzeigen, die den einzelnen Mitarbeitern zugewiesen sind. Dann würde das Diagramm für jeden Mitarbeiter eine Reihe von Balken anzeigen, wobei jeder Balken die Ticketzahl für einen Status zeigt. |

|
Spalte | Eine Reihe von vertikalen Formen, normalerweise Rechtecke (Säulen), die unterschiedliche Werte in einem Datensatz repräsentieren. Ein vertikales Balkendiagramm. Siehe vorstehend Balken. |

|
Gestapelte Balken oder Gestapelte Säulen |
Erweiterter visueller Darstellungstyp: Ein Balken- oder Säulendiagramm, bei dem die Balken oder Säulen in Segmente unterteilt sind, die jeweils einen Teil des Gesamtwerts darstellen. Zum Beispiel kann eine Säule die Gesamtzahl der Tickets anzeigen, die einem Mitarbeiter zugewiesen sind, und die Segmente die Anzahl der Tickets mit unterschiedlichen Status. |

|
Gruppierte Balken oder Säulen | Erweiterter visueller Darstellungstyp: Ein Balken- oder Säulendiagramm, bei dem Säulen in zusätzliche Gruppierungen organisiert sind. Zum Beispiel könnte eine Gruppe einen verantwortlichen Mitarbeiter repräsentieren und dabei jede Säule die unterschiedlichen Status der diesem Mitarbeiter zugewiesenen Tickets darstellen. |

|
Gestapelte Balken (100 %) oder Gestapelte Säulen (100 %) |
Erweiterter visueller Darstellungstyp: Ein Balken- oder Säulendiagramm, bei dem die Balken oder Säulen in Segmente unterteilt sind, die jeweils einen Teil des Gesamtwerts darstellen, und die Balken oder Säulen die gleiche Länge haben und somit 100 % der Kategoriewerte repräsentieren. Jedes Segment repräsentiert dann einen Teil als prozentualen Anteil des Gesamtwerts. Sie können beispielsweise ein gestapeltes Säulendiagramm verwenden, um zu vergleichen, welcher prozentuale Anteil von Verkaufschancen, die jede Woche innerhalb der nächsten sechs Wochen voraussichtlich abgeschlossen werden sollten, unterschiedlichen Vertriebsmitarbeitern zugewiesen ist. Jede der sechs Säulen steht für 100 % der Verkaufschancen, die in der angegebenen Woche voraussichtlich abgeschlossen werden sollten. Jedes Segment repräsentiert den prozentualen Anteil dieser Verkaufschancen, der einem Mitarbeiter zugewiesen ist. |

|
Fläche | Ähnelt einem Liniendiagramm, wobei eine Reihe von Werten mit einer Linie verbunden sind und als Fläche dargestellt werden. Im Gegensatz zu Liniendiagrammen wird die Fläche unterhalb der Linie farbig dargestellt. Siehe vorstehend. |

|
Gestapelte Flächen | Ein Flächendiagramm mit mehreren Datenlinien, wobei die Flächen zwischen den Linien mit unterschiedlichen Farben gefüllt sind. |

|
Tabelle | Erweiterter visueller Darstellungstyp: Daten werden als Liste mit mehreren Spalten dargestellt. Jede Zeile zeigt eine Gruppe sowie die Anzahl, Summe oder den Durchschnitt. Wenn eine zusätzliche Gruppierung angegeben ist, zeigt jede Spalte nach der ersten Spalte die verfügbaren Optionen aus der zusätzlichen Gruppierung an. Wenn beispielsweise die zusätzliche Gruppierung Status lautet, stellt jede Spalte nach der ersten Spalte einen Status dar. |

|
Trichter | Ein unverwechselbar geformtes Diagramm, bei dem jedes Segment ein prozentualer Anteil des Gesamtwerts ist (ähnlich einem gestapelten Säulendiagramm) und die Segmente einen Abwärtstrend repräsentieren. Wird meistens verwendet, um die Entwicklung von Verkaufsleads zu abgeschlossenen Deals darzustellen. |
Wählen Sie diesen Widget-Typ, wenn Sie eine Diagrammdarstellung wünschen, die die Anzahl der Tickets anhand von Tag- oder Tag-Gruppenkombinationen zählt.
WICHTIG Ein einzelnes Ticket kann in mehr als einer Diagrammgruppierung erscheinen. Ein Ticket wird in Ihren Diagrammkriterien jedes Mal gezählt, wenn es mit einem bestimmten Tag oder UDF-Wert verknüpft ist, und für jeden Benutzer, auf dessen Arbeitsliste es sich befindet. Aus diesem Grund steht das Feld Gesamt bei diesen Diagrammen nicht zur Verfügung.
| Visueller Darstellungstyp | Beschreibung | |
|---|---|---|
| Ausgewählte visuelle Darstellungstypen für Diagramme |

|
Dieser visuelle Darstellungstyp stellt eine vereinfachte Version eines typischen Diagramms dar und bietet Optionen, die lediglich für das Zählen von Tickets mit einer Eins-zu-viele-Beziehung mit Tags und Tag-Gruppen sinnvoll sind. Sie können Tickets zählen und anhand von Tags, Tag-Gruppen, benutzerdefinierten Feldwerten und Besitzern von Arbeitslisten gruppieren und filtern. |
Wählen Sie diesen Widget-Typ, wenn Sie eine Diagrammdarstellung wünschen, in der zwei Metriken im Laufe der Zeit verglichen werden. Die visuellen Darstellungstypen sind: Linie, Balken Säule und Tabelle.
Wählen Sie Anzeige, wenn Sie eine Zähleranzeige wünschen.
TIPP Sie können bis zu sechs Anzeigen (Sub-Widgets) in einem Widget beinhalten. Anzeigen werden gestapelt und automatisch angeordnet, um in die Spaltenbreite des Widgets zu passen.
Die folgenden visuellen Darstellungstypen sind verfügbar:
| Visueller Darstellungstyp | Beschreibung | |
|---|---|---|

|
Nadel | Ein Halbkreis, der in Segmente unterteilt ist, wobei jedes Segment einen zunehmenden oder abnehmenden Wertebereich darstellt. Sie geben die Anzahl der Segmente in den Widget-Einstellungen an. Abhängig von Ihren Daten steht der Gesamtwert des Halbkreises normalerweise für 100 % eines Ziel- oder Grenzwerts. Die Segmente repräsentieren das Erfolgsniveau beim Erreichen der Ziele oder bei der Einhaltung der Grenzwerte. Die Nadel zeigt den tatsächlichen Wert des angegebenen Datenpunkts. Ihre Position zeigt an, wo der Wert innerhalb des Erfolgsniveaus liegt. Der tatsächliche Prozentwert des Datenpunkts erscheint unterhalb der Nadel. . Sie können beispielsweise eine Nadelanzeige verwenden, wenn Sie sehen möchten, welches Erfolgsniveau Ihr Team in Bezug auf das Erreichen seiner Zielvorgaben beim Abschluss von Tickets in der aktuellen Woche erreicht hat oder um Umfragebewertungen zu beobachten. |

|
Ring | Ein Kreisformat mit einem Loch in der Mitte. Diese Anzeige verwendet ebenfalls Segmente, um eine Reihe von Werten darzustellen. Der Kreis gibt den Gesamtwert der Segmente an, wobei ein Bogen mit unterschiedlicher Farbe anzeigt, in welchem Segment der berechnete Datenpunkt enthalten ist. Die Größe des Bogens zeigt den prozentualen Anteil (der vom angegebenen Datenpunkt repräsentiert wird) des Gesamtwerts an. Der tatsächliche numerische Wert des angegebenen Datenpunkts wird in der Mitte des Kreises in derselben Farbe wie der Bogen angezeigt. Wenn zum Beispiel bei den Farbbereichen rot, gelb und grün der Bogen gelb ist, fällt der Datenpunkt in das mittlere Segment. |

|
Nummer | Eine einfache numerische Anzeige, die die tatsächliche Nummer angibt, die der Datenpunkt repräsentiert. Die Farbe der Nummer zeigt an, wo im angegebenen Bereich der Datenpunkt liegt. Wenn das Widget zum Beispiel die Anzahl der kritischen geschlossenen Tickets als 75 anzeigt und Ihre Segmentbereiche lauten 0-10 (rot), 11- 50 (gelb) und 51-100 (grün), wird die Nummer grün angezeigt, um darauf hinzuweisen, dass Sie in Bezug auf den Abschluss von kritischen Tickets „im grünen Bereich“ liegen. |
Wählen Sie Raster, wenn Sie eine Darstellung in Spalten wünschen, ähnlich wie bei einem Autotask-Tabelle.
| Visueller Darstellungstyp | Beschreibung | |
|---|---|---|

|
Raster | Derzeit gibt es keine Optionen zur Auswahl. Alle Raster-Widgets sind eine Tabelle mit mehreren Spalten. Sie geben eine Hauptspalte, mehrere zusätzliche Spalten (basierend auf den Feldern, die im ausgewählten Objekt verfügbar sind) und die Reihenfolge für die Darstellung von links nach rechts an. Die Hauptspalte (erste Spalte) kann mehrere Felder in einer Zelle anzeigen, zum Beispiel eine Ticketnummer, einen Tickettitel und einen Firmennamen. Raster-Widgets haben die Option, eine Spalte für das Kontextmenü zu beinhalten. Raster-Widgets bieten zahlreiche Funktionen, die in den Ergebnistabellen von Autotask-Suchen vorhanden sind, einschließlich Spaltensortierung, Kontextmenü für individuelle Einträge (optional) und Farbkodierung für bestimmten Text. Siehe Arbeiten mit Widgets, Rastern zum Nachforschen und Boards. |
Wählen Sie im Objekt-Menü [Sonstiges] und HTML als Ihren Widget-Typ aus, um ein Widget zu erstellen, das HTML zum Anzeigen von Text und Bildern verwendet. Für diesen Widget-Typ gibt es keine visuellen Darstellungstypen.
| Widget-Typ | Visueller Darstellungstyp | Beschreibung |
|---|---|---|
| HTML |
||

|
HTML |
HTML-Widgets haben keine visuellen Darstellungstypen. Sie beziehen sich nicht auf ein Objekt und bieten keinen Zugriff auf Ihre Autotask-Daten. Sie bieten eine unbeschriebene Seite, sodass Sie den HTML-Editor von Autotask verwenden können, um eine HTML-basierte visuelle Anzeige zu erstellen. Der HTML-Editor für Widgets beinhaltet keine Variablenauswahl. Siehe Der HTML-Editor. HTML-Widgets bieten keine Filteroptionen. Optionen für Größe und Layout entsprechen den grundlegenden Optionen, die für andere Widgets verfügbar sind. Ihre Instanz von Autotask erlaubt möglicherweise keine HTML-Widgets auf gemeinsamen Dashboards. Dies wird anhand einer Systemeinstellung für die gesamte Site festgelegt. Siehe HTML-Widgets auf gemeinsamen Dashboard-Registerkarten zulassen. |
| Name | Beschreibung |
|---|---|
| Achse | Die horizontale oder vertikale Linie, welche die Dimensionen der meisten Diagramme markiert. Die beiden Achsen zeigen die Skala an, welche die Werte der Daten angibt. Die horizontale Achse wird normalerweise als X-Achse und die vertikale Achse als Y-Achse bezeichnet. Die Datenkategorien (über was Sie berichten) erscheinen meistens auf der X-Achse und deren Werte auf der Y-Achse. Eine Ausnahme ist ein Balkendiagramm, das horizontale Balken anzeigt. |
| Achsenbeschriftungen | Beschriftungen entlang der horizontalen und vertikalen Achse, welche die Kategorien oder Maßeinheiten beschreiben, die auf den Achsen dargestellt werden. Nicht bei Kreis- oder Ringdiagrammen verfügbar. |
| Datenpunkt | Ein Punkt in einem Diagramm oder einer Grafik, der einen definierten Wert im Datensatz repräsentiert. In einem Liniendiagramm werden Datenpunkte beispielsweise auf dem Diagramm eingetragen und dann mit einer Linie verbunden. Ein Keil in einem Kreisdiagramm definiert den Datenpunkt für eine Kategorie im Diagramm. |
| Objekt | Ein Objekt in Autotask, für das Informationen in Ihrer Autotask-Instanz gesammelt und gespeichert werden. Bei Widgets bestimmt das Objekt, auf welche Daten das Widget zugreifen kann. Um beispielsweise auf Daten über Verkaufsumsätze zugreifen zu können, müssen Sie das Widget dem Objekt „Verkaufschance“ zuweisen. |
| Filter | Eine Widget-Einstellung, um Bedingungen festzulegen, welche die Daten für die Anzeige im Widget einschränken oder konzentrieren. Wenn Sie zum Beispiel ein Widget eingerichtet haben, um die Anzahl der offenen Tickets anzuzeigen, und Sie möchten lediglich die offenen Tickets sehen, die Ihnen zugewiesen sind, dann würden Sie einen Filter verwenden, um nur die Tickets einzuschließen, bei denen Sie der verantwortliche Mitarbeiter sind. |
| Legende | Eine Liste, die Farben aus dem Diagramm der ihnen zugewiesenen Datenkategorie zuordnet. |
| Name/Titel | Der Name des Widgets. Dieser Name erscheint auf dem Widget und sollte erklären, was das Widget darstellt. |
| Bereich | Eine Reihe von Werten, die vom kleinsten und größten Wert bestimmt werden. Wenn beispielsweise in einem Widget ein Bereich von 1 bis 5 angezeigt wird, werden alle Daten >=1 und <= 5 angezeigt. |
| Unterbrechungspunkte für Bereich | Wenn ein Bereich in Segmente unterteilt ist, bestimmt ein Unterbrechungspunkt den Wert, der das Ende eines Segments markiert. |
| Skala | Die Maßeinheiten für die Werte, die im Widget dargestellt werden. |
| Segment | Ein Abschnitt eines Diagramms oder einer Anzeige, der einen bestimmten Wert repräsentiert. Ein Keilstück in einem Kreisdiagramm ist beispielsweise ein Segment, das einen prozentualen Wert darstellt. |
| Trendlinie | Eine Linie in einem Diagramm oder einer Grafik, die Hauptpunkte verbindet, um einen Trend anzuzeigen (normalerweise im Laufe der Zeit). |
| Visueller Darstellungstyp | Bestimmt das Erscheinungsbild des Widgets. Unterschiedliche Widgets haben unterschiedliche visuelle Darstellungstypen. Siehe vorstehend die Schnellübersicht für visuelle Darstellungstypen. |
| Widget-Typ | Diagramm, Anzeige, Raster, Diagramm (2 Metriken im Laufe der Zeit vergleichen) und HTML. Beziehen Sie sich auf die vorstehenden Beschreibungen. |